Man touching the top corner on the Google Pixel mockup
Google mockup
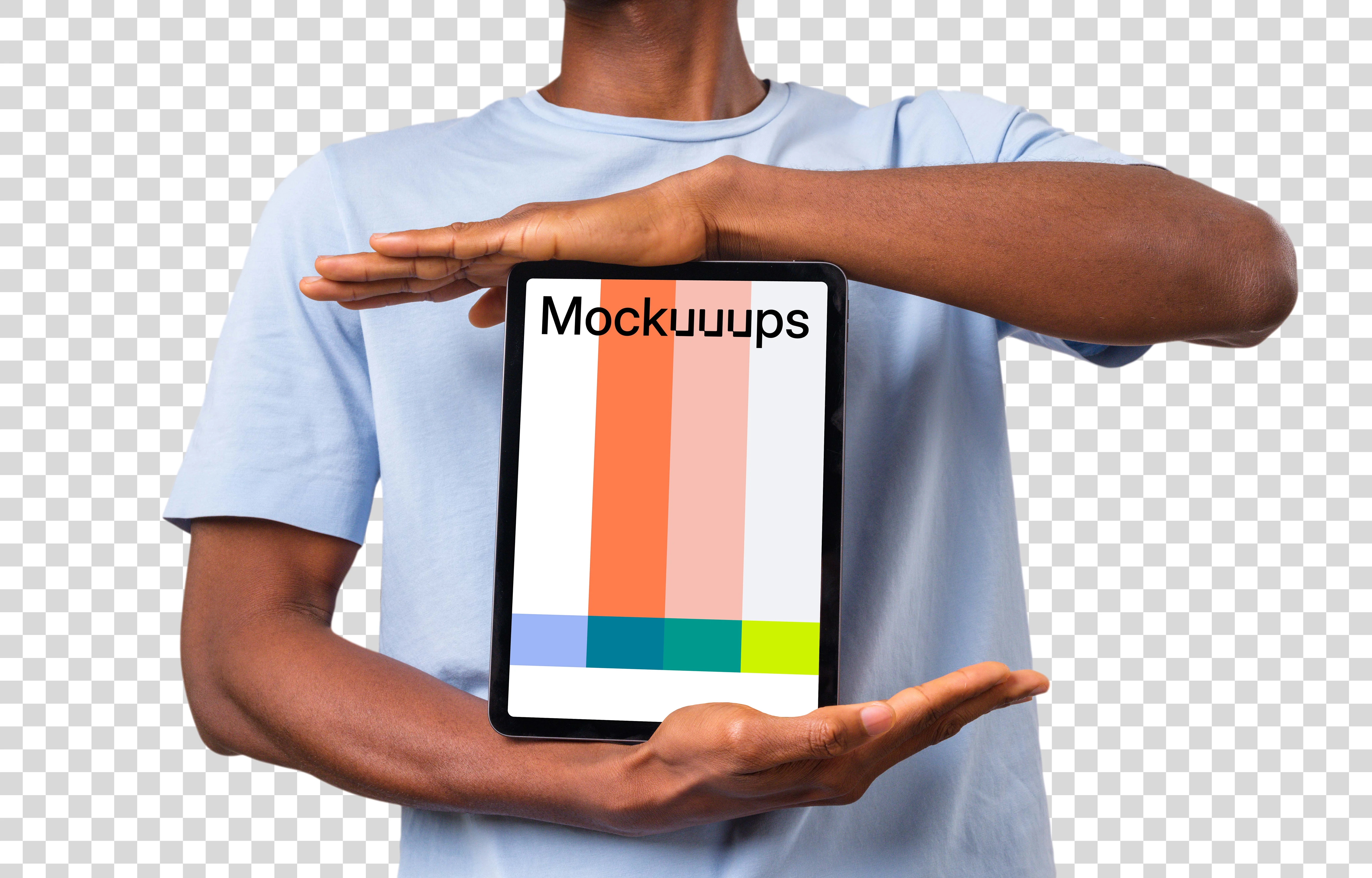
This mockup presents a stylish African-American man confidently holding a Google Pixel 6 device. The sleek device is the main focus of the image, while the man's light blue t-shirt complements the modern design. With a transparent background, this image is well-suited for a variety of applications. From advertising campaigns to presentations, this mockup is certain to captivate viewers and leave a lasting impression.
Tags
Mockup Details
Mockup Generator API
Generating mockups from this template can be fully automated using our API. Create your own automation using no-code tools like Zapier or Make.com. Learn more
Mockup ID: Y-d1OelNVwFzn7qq
Add your screenshot to start
See it come to life in our mockups, then export in a click.
Loading mockup…
Sign in or create an account
New or returning users? Get started here.
Forgot your password? Reset here
By continuing, you agree with the Terms of Use and the Privacy Policy.