10 Time Saving Figma Plugins You Need in 2025
- News,
- 6 minutes to read
If you’re a UI/UX designer, web designer, or developer, then you probably know Figma, but did you know you can make your work easier with these best Figma plugins?

While a relatively new app in the UI/UX design and prototyping space, Figma has come a long way since it was launched in 2016. This cloud-based application allows you to design apps, websites, and other smaller UI components that can be integrated into other projects.
[Update 2023] We are excited to announce a new addition to 10+ Best Figma AI Plugins for UI/UX designs. In this update, we've added several new plugins to our list, including the highly-rated Automator and Avatars Generator.
Are plugins in Figma free?
There are many Figma plugins which can be downloaded free to users. All work similarly: register, install and the corresponding plugin will be available from the plugin menu in plugin menu.
Advantages of using plugins in Figma
Plugins are a very simple and effective solution for improving Figma capabilities. It can assist in streamlined tasks, automate repetitive tasks, create new features quickly, define and group layers. Every day, new plug-ins are available and developed by the vibrant Figma community. Figma can provide you with all the features and capabilities required to manage design handoffs among the teams and to improve and automate your design process. Let us examine the advantages of the product.
What are the best plugins for Figma?
In this article, we show you 10 of the best Figma plugins. Add them to your workflow and make your work easier. Check Figma must have plugins:
1. Blush
Blush allows you to create and customize illustrations in your Figma designs. To use it, all you have to do is pick a collection, select the composition and drag it to the canvas. You can play around with the variations that come with the illustration to discover what’s perfect for your brand.
You can use the random button to shuffle various components into a composition. Blush also allows you to access brilliant illustrations created by artists from around the world.
And even better, blush has a free-forever plan that allows you to use any illustration you create for private and commercial use.
2. SmoothShadow
SmoothShadow is a Figma plugin that helps you create layered and smooth shadows. Shadows are an essential part of your design, and when done right, they make your design look solid and gives it depth.
With SmoothShadow, you have unmatched control over the appearance of shadows in your design.
3. uiGradients
uiGradients is one of the best Figma plugins available. It helps you add gradients to frames, text, and groups, all in one click. All you have to do is select the element you want to apply a gradient to and run the plugin. There are over 350 gradients to choose from, and they can be applied instantly with a single click.
4. LottieFiles
Step away from boring still photos with LottieFiles. This amazing Figma plugin helps you add Lottie animations to your designs. With the LottieFiles Figma plugin, you can upload your dotLottie (.lottie) and Lottie JSON (.json) files, access a vast array of free Lottie animations in the library, and access all the animations previewed in LottieFIles.
More than that, you can also insert animation frames into your design as high-quality SVGs or GIFs.
5. Palette
Palette is a plugin that creates the perfect color palette. It’s powered by Colormind and uses AI and machine learning to create color palettes based on your design. Palette automatically detects the shapes you’ve used in your design and uses their fill colors (up to a maximum of 5) or uses an image file to generate a new color palette.
The palettes are generated automatically and are very flexible. You can lock specific colors while generating new ones or re-arrange the order of the colors. Once you find a palette you love, just click the checkmark, and the plugin automatically adds shapes filled with the colors to the page.
6. Icons8
Icons8 has been creating icons for over 7 years, and with their new Figma plugin, you can use one of the largest icon collections without leaving Figma.
You can add any icon to your project, simply click the icon you need or drag and drop it on the canvas.
The icons8 Figma plugin has a free and premium version, with the premium version giving unlimited access to all icons in any format.
7. RemoveBG
RemoveBG is one of the best Figma plugins in 2022. As a designer, you’ll probably have had to remove a background from an image. With the RemoveBG Figma plugin, you can automatically remove backgrounds without leaving the Figma workspace.
The plugin uses the remove.bg API to remove backgrounds from pictures with a single click. To use this plugin, you’ll need a remove.bg account.
8. Charts
With the Charts Figma plugin, you can generate charts that can be added to your Figma document and edited. You can choose from Line, Area, Pie, Scatter, Bar, and Doughnut charts and then edit them as needed.
9. Google Sheets Sync
Google Sheets Sync is no doubt one of the best Figma plugins you can find. It allows you to sync content from Google Sheets directly into your Figma design. It’s free and easy to use, making it a must have for designers and web developers.
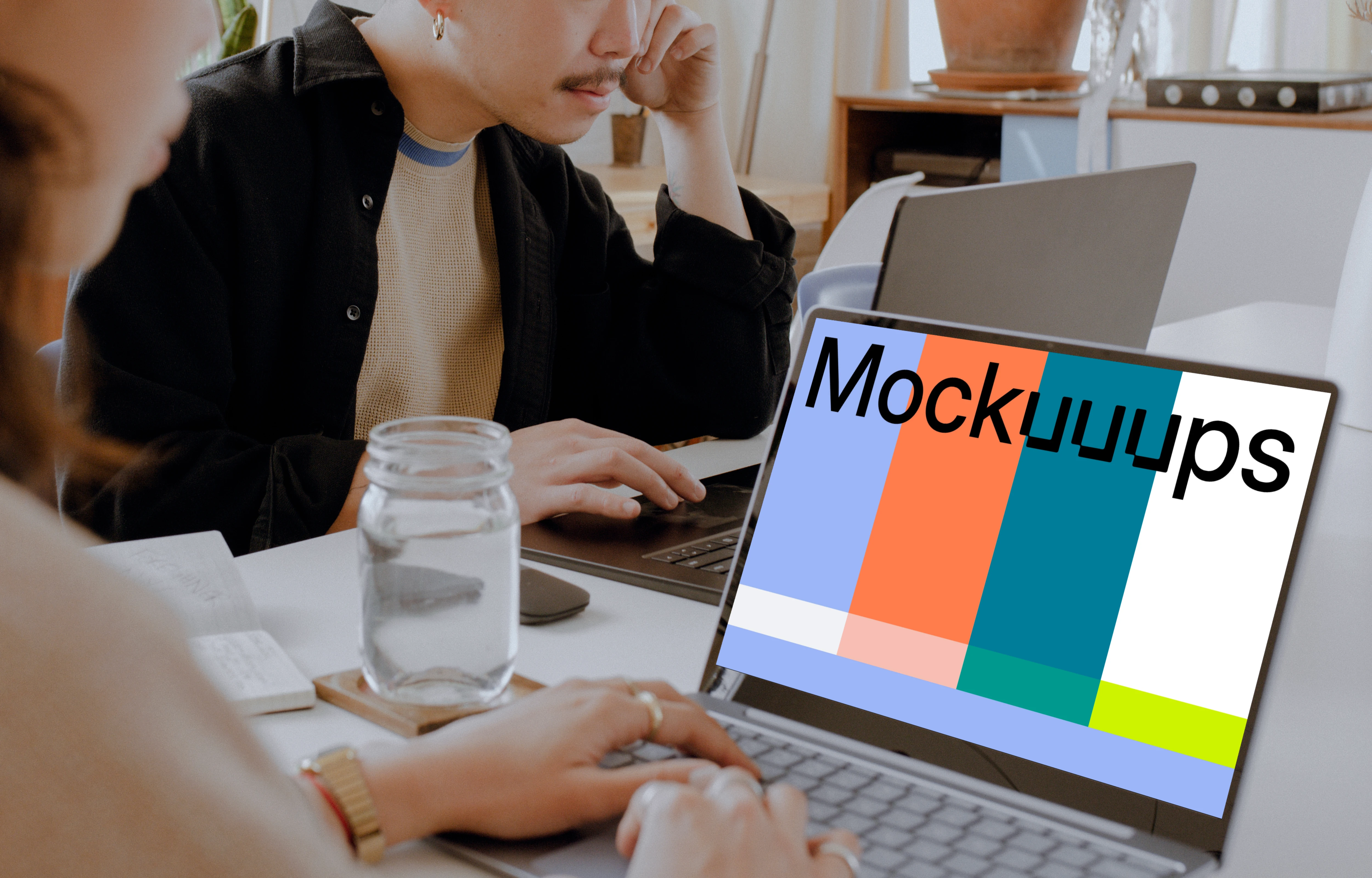
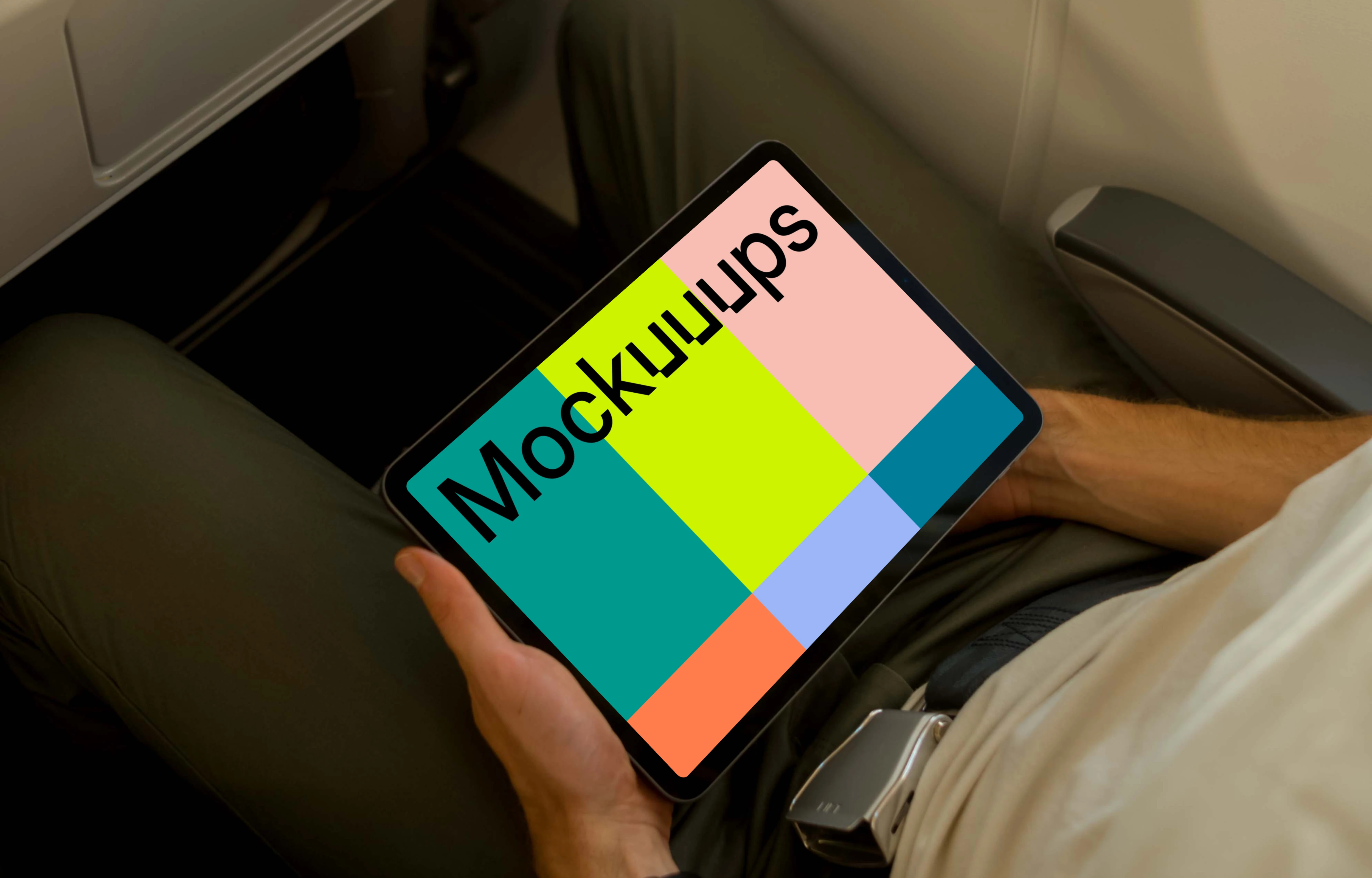
10. Figma Mockup Plugin - Mockuuups
With the Mockuuups Studio Figma mockup plugin, creating mockups in Figma has never been easier. Mockuuups Studio is an easy-to-use mockup generator with over 4500 scenes that you can choose from. All you need to do is select a frame, and the plugin does the rest. Mockuuups Studio inserts and scales the frame, then generates hundreds of previews. Simply select the one you want, and it’s inserted into your Figma design.
11. FontDuo
Font Duo makes perfect type combos a click away in Figma. No more tab-hopping or endless scrolling – just smart, instant font pairings that actually work together. Pick your vibe and get back to designing.
12. Circular Text
Need text that curves? This simple tool creates perfect circular and arc text right in your design. No more hacky workarounds – just type, bend, and done
How Do You Make a Mockup in Figma? - Use Free Figma Mockup Plugin
Mockuuups Studio allows you to see how a frame would look in different scenes. For example, you could show how a page would look on a phone screen. Ordinarily, creating a mockup can be a tedious task. Imagine you want to preview your app design on multiple devices or in different scenes; it’s tedious to edit each element to fit each new scene.
With Mockuuups Studio, you can instantly generate mockups for different scenes. Mockuuups Studio comes with over 4500 different scenes. All you need to do is to click on Figma frame, and it's automatically scaled and inserted into each scene. You’ll get to see in real-time how your mockup looks. You can export it in different formats depending on where you need them or use the Figma mockup plugin to insert it right into your design.





















![10+ iPhone 17 and MacBook Mockups for Designers [2025]](https://assets.mockuuups.com/mo/image/upload/i7vw257c1pqpj6jjd9id)




